In brief, a Full-Stack Designer is: A multidisciplinary role at the intersection of design and coding. If you’re interested, let’s dive into more details 😉
The commonly used term ‘Full-Stack Developer’ refers to a software developer who is proficient in both front-end and back-end development. But this time, we have a colorful and art-filled version of this concept: Full-Stack Designer!
For them, every pixel is a brushstroke of a work of art. A Full-Stack Designer is like Van Gogh creating the Starry Night painting on one hand, and a superhero equipped with the speed and skills of Neo from The Matrix on the other. In other words, both an artist and an engineer!
A Full-Stack Designer can take a project from concept to a finished product. They not only make things more beautiful but can also transform these designs into live websites.
Thanks to their multidisciplinary skills, Full-Stack Designers can work effectively with both design and software teams and contribute at every stage of the project.

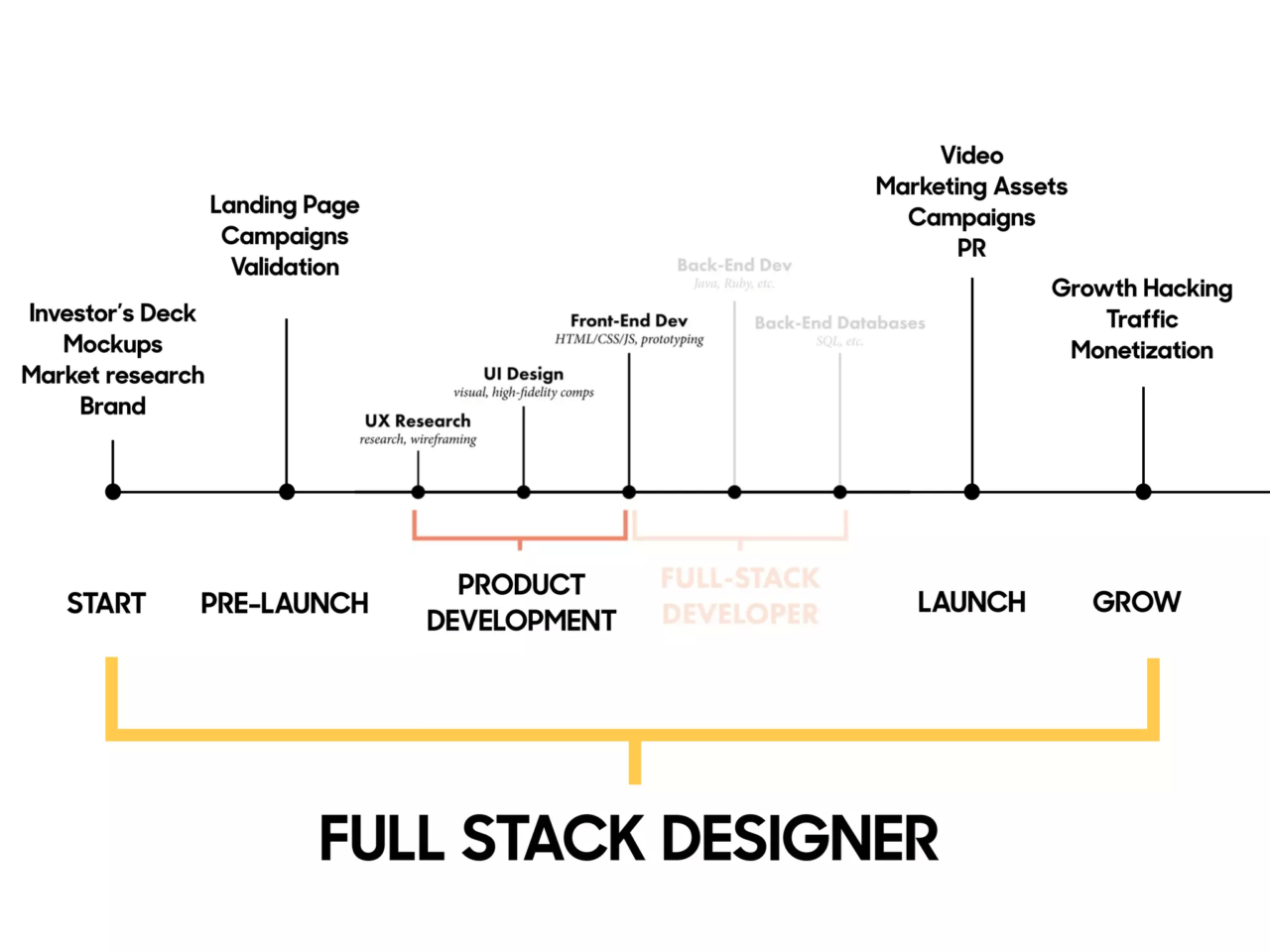
The image I saw in this article, published by Ran Segall in 2015, best illustrates the different aspects of the job a designer can be involved in. A Full-Stack Designer is crucial in the product development cycle (UX research, UI design, front-end development). They can also play a role in more outward-facing aspects of the business such as marketing activities and monetization strategies.
Let’s remember that although the term ‘Full-Stack Designer’ includes ‘Full-Stack’, this role is usually limited to front-end development. Expertise in back-end development is not expected. However, Full-Stack Designers should be able to communicate effectively with back-end developers.
Where to Start to Become a Full-Stack Designer?
Becoming a Full-Stack Designer is not easy. But if you develop yourself on this path, you can really make a difference in the digital world, adding value to projects with both your aesthetic understanding and technical skills. If you want to become a Full-Stack Designer, it’s important to know where to start this journey:
- Acquire Basic Design Knowledge: It’s beneficial to start by learning basic concepts like graphic design and color theory. You can find many free and paid courses on online platforms (like Udemy, Coursera, LinkedIn Learning).
- Learn UX/UI Design: You should gain knowledge about user experience (UX) and user interface (UI) design. Specializing in this area will help you understand how digital products work and how users interact with these products.
- Practice with Design Tools: You should practice with popular design tools like Figma, Canva, Sketch. These tools are the cornerstones of modern digital design.
- Learn Coding: Learning HTML, CSS, and basic JavaScript allows you to turn your designs into live websites. You can find many free and paid courses on this subject.
- Create a Portfolio: You should create a portfolio by putting what you’ve learned into practice. This will be a big advantage in job applications.
- Update Your Knowledge: The digital design world is a constantly evolving field. You should follow innovations and constantly update yourself.
Remember, the most important thing in this journey will be your openness to continuous learning and your determination.
Final Words…
A Full-Stack Designer is a hero of the digital world with both aesthetic intelligence and technical skills. They are an artist, an engineer, and of course, a problem solver. In this exciting and constantly evolving field, you can achieve great things by combining your skills and passion. If you’re considering a career in this field, I wish you success on this journey!
Additionally, you can watch this video:
Concepts and Definitions
What is Full Stack?
The term “Full Stack” literally translates to “complete stack” or “full layer.”
It refers to the ability of a person or team to participate in the development process covering all layers of an application or website. Therefore, titles like “Full-Stack Developer” or “Full-Stack Designer” reflect this comprehensive skill set and knowledge.
What is a Full-Stack Developer?
A Full-Stack Developer is a software developer who has expertise in both front-end and back-end development. In addition to front-end technologies like HTML, CSS, and JavaScript, they are proficient in server-side languages and technologies (e.g., Java, Python, Ruby, PHP, and JavaScript running on Node.js) and databases. This allows them to develop and integrate all layers of an application.
What is a Full-Stack Designer?
A Full-Stack Designer is a versatile professional working at the intersection of design and coding. They specialize in both user experience (UX) and user interface (UI) design. Additionally, with fundamental front-end coding skills, they can directly convert their designs into working prototypes or websites. Full-Stack Designers contribute to both the aesthetic and technical aspects of projects, serving as a bridge between teams.
What is a Front-End Developer?
A Front-End Developer is a software developer who builds the part of websites and applications that users see and interact with. Their primary goal is to take user interface designs created by designers and transform them into interactive web pages using technologies like HTML, CSS, and JavaScript.
The main responsibilities of Front-End Developers include:
- Coding the Design: Taking designs provided by UI/UX designers and bringing them to life by coding them with web technologies.
- Adding Interaction and Dynamic Features: Using JavaScript and related libraries to add dynamic features and user interactions to pages.
- Cross-Browser Compatibility: Ensuring that the application works consistently across different web browsers and devices.
- Performance and Optimization: Ensuring that web pages load quickly and run smoothly.
- Accessibility: Ensuring that web content is accessible to everyone, which involves taking special measures for users with disabilities.
What is a Back-End Developer?
A Back-End Developer is a software developer who focuses on the server-side of websites and applications. They work on databases, servers, and application logic. Their goal is to create a robust and secure infrastructure that ensures the application operates correctly.
The main responsibilities of Back-End Developers include:
- Server Configurations and Cloud Services: Dealing with server setups and cloud services (e.g., AWS, Azure).
- Developing Application Infrastructure: Using server-side programming languages (e.g., Java, Python, Ruby, PHP) and JavaScript running on Node.js to build the application’s backbone.
- Working with Databases: Managing and storing data using databases (e.g., MySQL, PostgreSQL, MongoDB).
- Creating and Integrating APIs: Developing APIs to enable different systems and services to communicate with each other.
- Ensuring Security, Performance, and Scalability: Focusing on the application’s security measures, optimizing performance, and making sure it can scale with increasing demand.


Leave a Reply