Full-Stack Designer kısaca: Tasarımın ve kodlamanın birleştiği yerde bulunan multidisipliner bir roldür. İlginizi çektiyse biraz daha detaylandıralım 😉
Yaygın olarak kullanılan ‘Full-Stack Developer’ terimi, bir yazılım geliştiricinin, hem ön yüz (front-end) hem de arka yüz (back-end) geliştirmesinde yetkin olduğunu ifade eder. Ancak bu sefer karşımızda bu kavramın renkli ve sanat dolu bir versiyonu var: Full-Stack Designer!
Onlar için her piksel, bir sanat eserinin fırça darbesidir. Bir Full-Stack Designer, bir yandan Starry Night tablosunu yaratan Van Gogh, diğer yandan Matrix’teki Neo’nun hız ve yetenekleriyle donatılmış bir süper kahraman gibidir. Yani hem sanatçı, hem mühendis!
Bir Full-Stack Designer projeyi; kavramdan, tamamlanmış bir ürüne kadar götürebilir. Sadece bir şeyleri daha güzel yapmakla kalmaz, aynı zamanda bu tasarımları canlı web sitelerine dönüştürebilirler.
Full-Stack Designer’lar, multidisipliner yetenekleri sayesinde hem tasarım hem de yazılım ekipleriyle etkin bir şekilde çalışabilir ve projenin her aşamasında katkı sağlayabilirler.

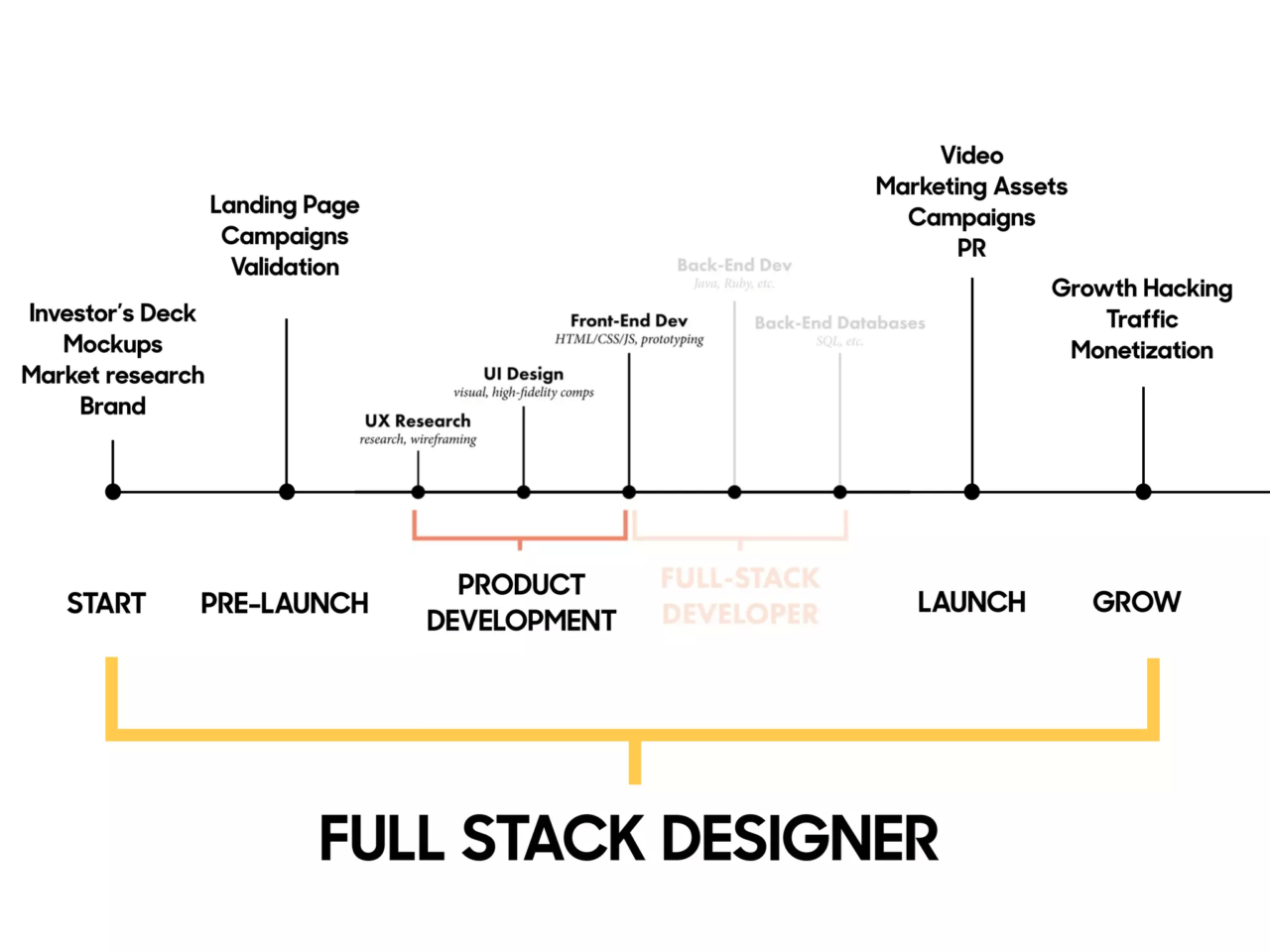
Bu makalede gördüğüm, Ran Segall tarafından 2015’te yayınlanmış olan yukarıdaki görsel, bir tasarımcının işin hangi farklı yönlerine dahil olabileceğini en iyi şekilde gösteriyor. Bir Full-Stack Designer, ürün geliştirme döngüsünde (UX araştırma, UI tasarımı, ön yüz geliştirme) son derece önemlidir. Aynı zamanda pazarlama faaliyetleri ve para kazanma stratejileri gibi işin daha dışa dönük yönlerinde de rol alabilirler.
Unutmayalım ki ‘Full-Stack Designer’ isminde ‘Full-Stack’ ibaresi olmasına rağmen, bu rol genellikle ön yüz (front-end) geliştirmeyle sınırlıdır. Arka yüz (back-end) geliştirme konusunda uzmanlık beklenmez. Ancak, Full-Stack Designer’lar, back-end geliştiricileriyle etkili bir şekilde iletişim kurabilmelidir.
Full-Stack Designer Olmak İçin Nereden Başlamalı?
Full-Stack Designer olmak kolay değildir. Ancak bu yolda kendini geliştirirsen dijital dünyada gerçekten fark yaratabilir, hem estetik anlayışınla hem de teknik yeteneklerinle projelere değer katabilirsin. Full-Stack Designer olmak istiyorsan, bu yolculuğa nereden başlayacağını bilmek önemlidir:
- Temel Tasarım Bilgisi Edin: Grafik tasarım ve renk teorisi gibi temel konseptleri öğrenerek başlamakta fayda var. Online platformlarda (Udemy, Coursera, LinkedIn Learning gibi) bu konuda birçok ücretsiz ve ücretli kurs bulabilirsin.
- UX/UI Tasarımı Öğren: Kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımı hakkında bilgi edinmelisin. Bu alanda uzmanlaşmak, dijital ürünlerin nasıl çalıştığını ve kullanıcıların bu ürünlerle nasıl etkileşimde bulunduğunu anlamana yardımcı olacaktır.
- Tasarım Araçlarıyla Pratik Yap: Figma, Canva, Sketch gibi popüler tasarım araçlarıyla pratik yapmalısın. Bu araçlar, modern dijital tasarımın temel taşlarıdır.
- Kodlama Bilgisi Öğren: HTML, CSS ve temel JavaScript öğrenmek, tasarımlarını canlı web sitelerine dönüştürmeni sağlar. Bu konuda birçok ücretsiz ve ücretli kurs bulabilirsin.
- Portfolyo Oluştur: Öğrendiklerini pratiğe dökerek bir portfolyo oluşturmalısın. Bu, iş başvurularında büyük bir avantaj sağlayacaktır.
- Bilgilerini Güncelle: Dijital tasarım dünyası sürekli evrilen bir alandır. Yenilikleri takip etmeli ve kendini sürekli güncellemelisin.
Unutma, bu yolculukta en önemli şey sürekli öğrenmeye olan açıklığın ve azmin olacaktır.
Son Sözler…
Bir Full-Stack Designer, dijital dünyanın hem estetik zekasına hem de teknik becerisine sahip bir kahramanıdır. Sanatçıdır, mühendistir ve elbette bir problem çözücüdür. Bu heyecan verici ve sürekli evrilen alanda, yeteneklerinizi ve tutkunuzu birleştirerek harika işler başarabilirsin. Eğer sen de bu alanda kariyer yapmayı düşünüyorsan, bu yolculukta sana başarılar dilerim!
Ek olarak bu videoyu da izleyebilirsiniz:
Not: Görsel yapay zeka tarafından üretilmiştir.


Leave a Reply