Full-Stack Designer kısaca: Tasarımın ve kodlamanın birleştiği yerde bulunan multidisipliner bir roldür. İlginizi çektiyse biraz daha detaylandıralım ;)
Yaygın olarak kullanılan ‘Full-Stack Developer’ terimi, bir yazılım geliştiricinin, hem ön yüz (front-end) hem de arka yüz (back-end) geliştirmesinde yetkin olduğunu ifade eder. Ancak bu sefer karşımızda bu kavramın renkli ve sanat dolu bir versiyonu var: Full-Stack Designer!
Onlar için her piksel, bir sanat eserinin fırça darbesidir. Bir Full-Stack Designer, bir yandan Starry Night tablosunu yaratan Van Gogh, diğer yandan Matrix’teki Neo’nun hız ve yetenekleriyle donatılmış bir süper kahraman gibidir. Yani hem sanatçı, hem mühendis!
Bir Full-Stack Designer projeyi; kavramdan, tamamlanmış bir ürüne kadar götürebilir. Sadece bir şeyleri daha güzel yapmakla kalmaz, aynı zamanda bu tasarımları canlı web sitelerine dönüştürebilirler.
Full-Stack Designer’lar, multidisipliner yetenekleri sayesinde hem tasarım hem de yazılım ekipleriyle etkin bir şekilde çalışabilir ve projenin her aşamasında katkı sağlayabilirler.

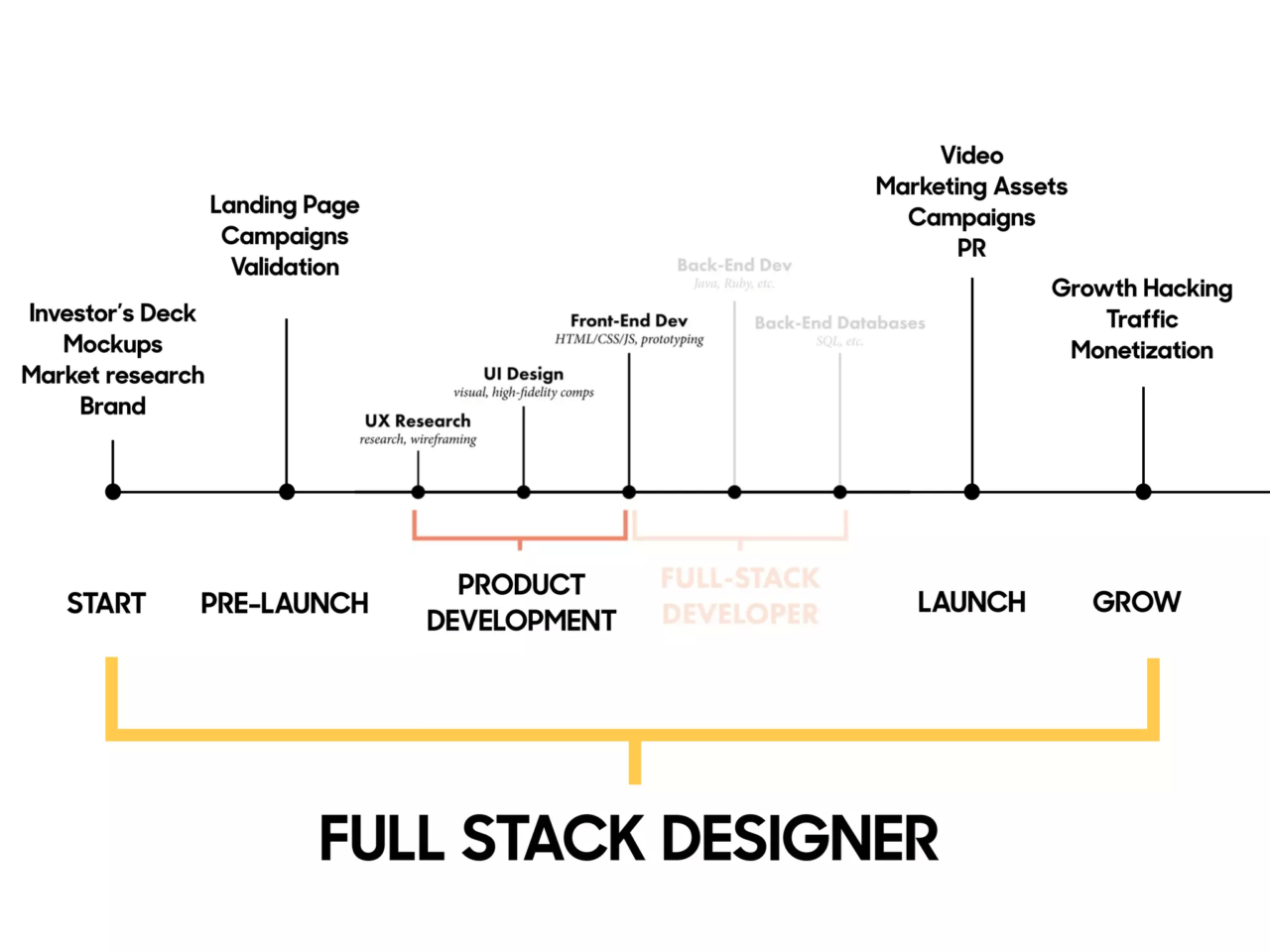
Bu makalede gördüğüm, Ran Segall tarafından 2015’te yayınlanmış olan yukarıdaki görsel, bir tasarımcının işin hangi farklı yönlerine dahil olabileceğini en iyi şekilde gösteriyor. Bir Full-Stack Designer, ürün geliştirme döngüsünde (UX araştırma, UI tasarımı, ön yüz geliştirme) son derece önemlidir. Aynı zamanda pazarlama faaliyetleri ve para kazanma stratejileri gibi işin daha dışa dönük yönlerinde de rol alabilirler.
Unutmayalım ki ‘Full-Stack Designer’ isminde ‘Full-Stack’ ibaresi olmasına rağmen, bu rol genellikle ön yüz (front-end) geliştirmeyle sınırlıdır. Arka yüz (back-end) geliştirme konusunda uzmanlık beklenmez. Ancak, Full-Stack Designer’lar, back-end geliştiricileriyle etkili bir şekilde iletişim kurabilmelidir.
Full-Stack Designer Olmak İçin Nereden Başlamalı?
Full-Stack Designer olmak kolay değildir. Ancak bu yolda kendini geliştirirsen dijital dünyada gerçekten fark yaratabilir, hem estetik anlayışınla hem de teknik yeteneklerinle projelere değer katabilirsin. Full-Stack Designer olmak istiyorsan, bu yolculuğa nereden başlayacağını bilmek önemlidir:
- Temel Tasarım Bilgisi Edin: Grafik tasarım ve renk teorisi gibi temel konseptleri öğrenerek başlamakta fayda var. Online platformlarda (Udemy, Coursera, LinkedIn Learning gibi) bu konuda birçok ücretsiz ve ücretli kurs bulabilirsin.
- UX/UI Tasarımı Öğren: Kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımı hakkında bilgi edinmelisin. Bu alanda uzmanlaşmak, dijital ürünlerin nasıl çalıştığını ve kullanıcıların bu ürünlerle nasıl etkileşimde bulunduğunu anlamana yardımcı olacaktır.
- Tasarım Araçlarıyla Pratik Yap: Figma, Canva, Sketch gibi popüler tasarım araçlarıyla pratik yapmalısın. Bu araçlar, modern dijital tasarımın temel taşlarıdır.
- Kodlama Bilgisi Öğren: HTML, CSS ve temel JavaScript öğrenmek, tasarımlarını canlı web sitelerine dönüştürmeni sağlar. Bu konuda birçok ücretsiz ve ücretli kurs bulabilirsin.
- Portfolyo Oluştur: Öğrendiklerini pratiğe dökerek bir portfolyo oluşturmalısın. Bu, iş başvurularında büyük bir avantaj sağlayacaktır.
- Bilgilerini Güncelle: Dijital tasarım dünyası sürekli evrilen bir alandır. Yenilikleri takip etmeli ve kendini sürekli güncellemelisin.
Unutma, bu yolculukta en önemli şey sürekli öğrenmeye olan açıklığın ve azmin olacaktır.
Son Sözler…
Bir Full-Stack Designer, dijital dünyanın hem estetik zekasına hem de teknik becerisine sahip bir kahramanıdır. Sanatçıdır, mühendistir ve elbette bir problem çözücüdür. Bu heyecan verici ve sürekli evrilen alanda, yeteneklerinizi ve tutkunuzu birleştirerek harika işler başarabilirsin. Eğer sen de bu alanda kariyer yapmayı düşünüyorsan, bu yolculukta sana başarılar dilerim!
Ek olarak bu videoyu da izleyebilirsiniz:
Kavramlar ve Tanımlar
Full Stack Nedir?
“Full Stack” terimi, kelime anlamı olarak “tam yığın” veya “eksiksiz katman” şeklinde Türkçeye çevrilebilir.
Bir kişinin veya ekibin, bir uygulamanın veya web sitesinin tüm katmanlarını kapsayan geliştirme sürecinde yer alabilme yetkinliğini gösterir. Bu nedenle, “Full-Stack Developer” veya “Full-Stack Designer” gibi unvanlar, bu kapsamlı yetenek ve bilgiyi yansıtır.
Full-Stack Developer Nedir?
Full-Stack Developer, hem ön yüz hem de arka yüz geliştirme konularında uzmanlaşmış yazılım geliştiricilerdir. HTML, CSS ve JavaScript gibi ön yüz teknolojilerinin yanı sıra, Sunucu tarafı dilleri ve teknolojileri (örneğin, Java, Python, Ruby, PHP, Node.js ile çalışan JavaScript) ve veri tabanları konusunda da yetkindirler. Bu sayede, bir uygulamanın tüm katmanlarını geliştirebilir ve entegre edebilirler.
Full-Stack Designer Nedir?
Full-Stack Designer, tasarımın ve kodlamanın kesiştiği noktada çalışan çok yönlü bir profesyoneldir. Hem kullanıcı deneyimi (UX) hem de kullanıcı arayüzü (UI) tasarımında uzmanlaşmıştır. Ayrıca, temel ön yüz kodlama becerilerine sahip olarak tasarımlarını doğrudan çalışan prototiplere veya web sitelerine dönüştürebilir. Full-Stack Designer’lar, projelerin hem estetik hem de teknik yönlerine katkıda bulunarak ekipler arasında köprü görevi görürler.
Front-End Developer Nedir?
Front-End Developer, web sitelerinin ve uygulamaların kullanıcı tarafından görülen ve etkileşimde bulunulan kısmını geliştiren yazılım geliştiricilerdir. Temel amacı, tasarımcılar tarafından oluşturulan kullanıcı arayüzü tasarımlarını alıp, bunları HTML, CSS ve JavaScript gibi teknolojilerle çalışan, etkileşimli web sayfalarına dönüştürmektir.
Front-End Developer’ların başlıca sorumlulukları şunlardır:
- Tasarımı Kodlamak: UI/UX tasarımcıları tarafından sağlanan tasarımları alıp, bunları web teknolojileriyle kodlayarak gerçeğe dönüştürmek.
- Etkileşim ve Dinamik Özellikler Eklemek: JavaScript ve ilgili kütüphaneleri kullanarak sayfalara dinamik özellikler ve kullanıcı etkileşimleri eklemek.
- Tarayıcı Uyumluluğu: Uygulamanın farklı web tarayıcılarında ve cihazlarda tutarlı bir şekilde çalışmasını sağlamak.
- Performans ve Optimizasyon: Web sayfalarının hızlı yüklenmesini ve sorunsuz çalışmasını sağlamak.
- Erişilebilirlik (Accessibility): Web içeriğinin herkes tarafından erişilebilir olmasını sağlamak, bu da engelli kullanıcılar için özel önlemler almayı içerir.
Back-End Developer Nedir?
Back-End Developer, web sitelerinin ve uygulamaların sunucu tarafındaki kısmını geliştiren yazılım geliştiricilerdir. Bu geliştiriciler, veri tabanları, sunucular ve uygulama mantığı üzerinde çalışırlar. Amaçları, uygulamanın düzgün çalışmasını sağlayan sağlam ve güvenli bir altyapı oluşturmaktır.
Back-End Developer’ların başlıca sorumlulukları şunlardır:
- Sunucu yapılandırmaları ve bulut hizmetleriyle (örneğin, AWS, Azure) ilgilenmek.
- Sunucu tarafı programlama dilleri (örneğin, Java, Python, Ruby, PHP) ve Node.js ile çalışan JavaScript kullanarak uygulama altyapısını geliştirmek.
- Veri tabanları (örneğin, MySQL, PostgreSQL, MongoDB) ile çalışarak verileri depolamak ve yönetmek.
- API’ler oluşturmak ve entegre etmek, böylece farklı sistemlerin ve hizmetlerin birbiriyle iletişim kurmasını sağlamak.
- Uygulamanın güvenliği, performansı ve ölçeklenebilirliği üzerinde çalışmak.


Leave a Reply